How to use the class cheat sheet
Right-Click on the Main input Field to open the class cheat sheet.

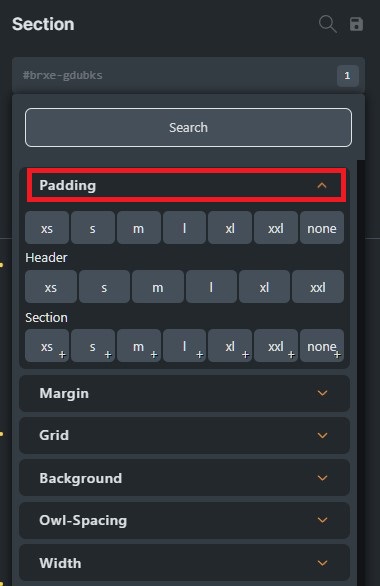
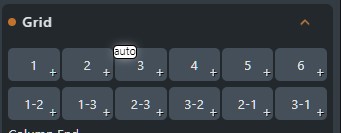
Click the section headings to open/close the sections and access the classes.

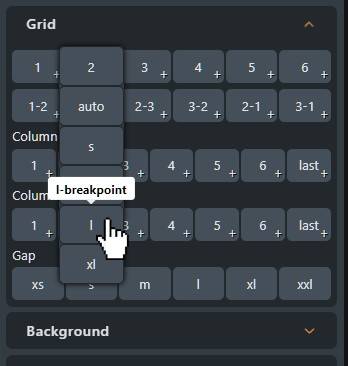
Hover over the options to get a preview of the class on your currently selected element.
On options that have a small “+” icon on the bottom right corner, you can hold CTRL to reveal more options. For example, you can hold CTRL on the “grid–2” option to reveal the auto and breakpoint classes.

Left-Click to toggle the class (cheat sheet stays open).
Right-Click to apply the class (cheat sheet closes right after the class is applied).
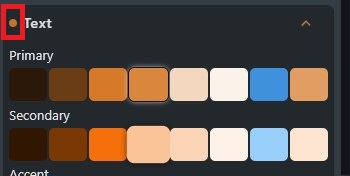
The indicator to the left of the section heading tells you, if there is an already active class in this section. Click the indicator to remove all of the active classes within this section.

Every option also indicates if it is active or not with a border. Left click an active option to remove the class from the currently selected element.
If you apply a class that is hidden behind the plus sign, a small indicator on the top left shows you what class is applied. Hold CTRL and hover to reveal the class and click it to remove it.

How to use the variable cheat sheet
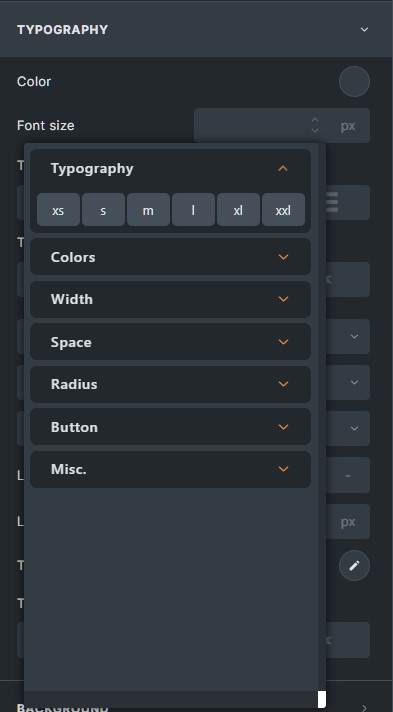
Right-Click on any text input field in the builder to reveal the cheat sheet.

The most fitting section is automatically moved to the top and is expanded for you.
Hover over the options to get a preview, left-click to apply the variable and close the cheat sheet.
In Bricks you can directly click the color-circle to open the cheat sheet, no need to click on the “raw” field.